今天要來教大家用flutter_launcher_icons更換自己APP的ICON
可以應用下方三種方式安裝套件
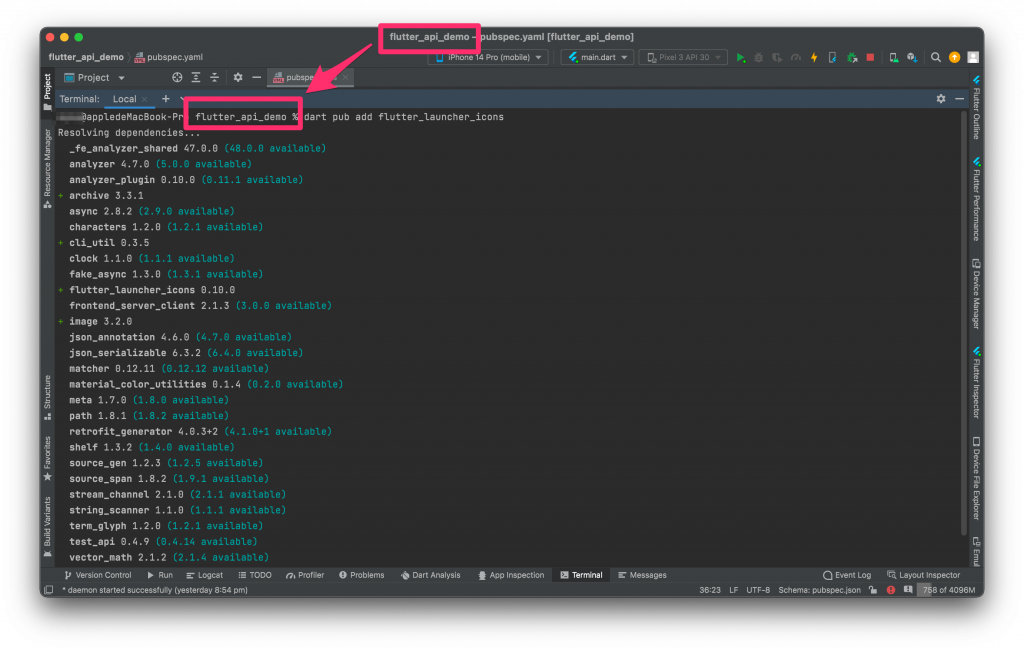
dart pub add flutter_launcher_icons

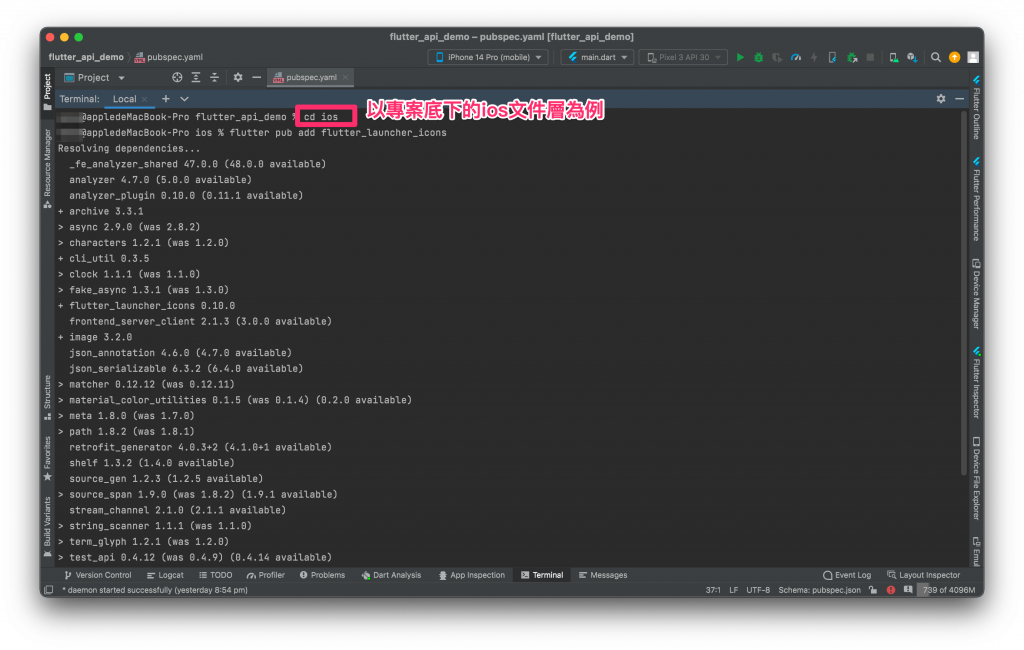
flutter pub add flutter_launcher_icons

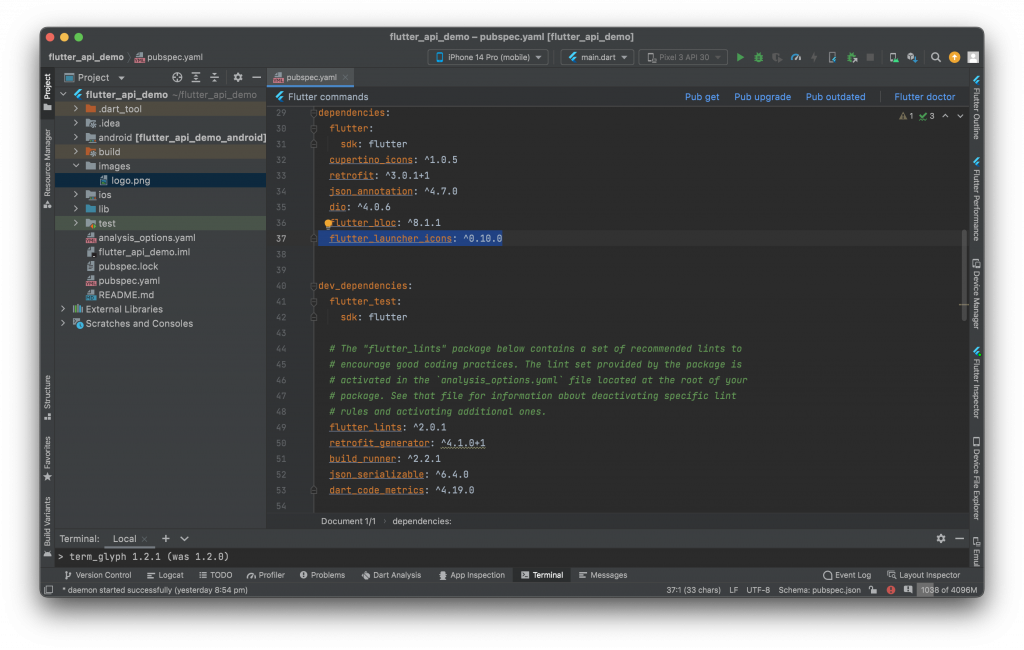
pubspec.yaml的檔案底下手動輸入,輸入後要記得按下pub get才會成功載入dependencies:
flutter_launcher_icons: ^0.10.0

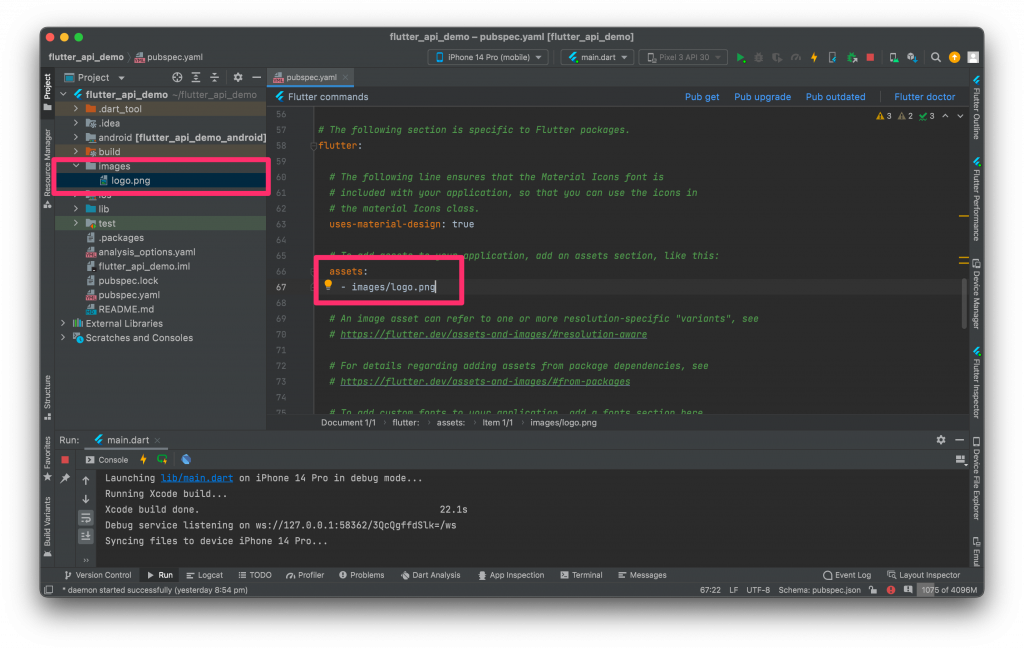
新增一個images的文件夾,放入自己要匯入的照片
並且在pubspec.yaml檔案底下的assets引入照片
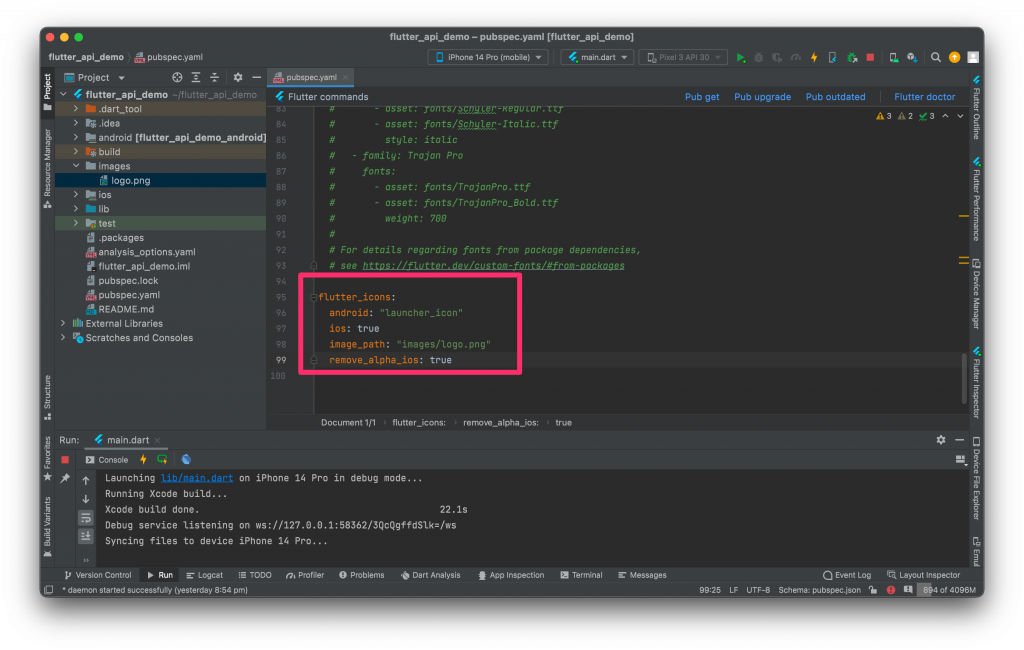
在pubspec.yaml檔案最下方,放入下方程式碼(要特別小心flutter_icons前面沒有空格)
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "images/logo.png"
remove_alpha_ios: true

輸入下方指令執行 flutter_launcher_icons
flutter pub get
flutter pub run flutter_launcher_icons:main
完成圖
